Der neue Handheld-Client in NETSTORSYS
Es hat sich viel getan bei unserem Warehouse Management System NETSTORSYS. Der Austausch mit neuen und alten Kunden und letztendlich die intensive Arbeit der vergangenen Monate hat NETSTORSYS noch einmal ein großes Stück vorangebracht. Optisch wird diese Entwicklung durch den neuen Handheld Client am sichtbarsten. Grund genug, den NETSTORSYS Mobile Client hier im Blog ein wenig detaillierter vorzustellen. Die Vision für den NETSTORSYS Mobile Client ist klar: Wir wollen eine Software bieten, die es ermöglicht, den Funktionsumfang der Handheld-Geräte voll auszuschöpfen und durch intuitives Design eine hohe Produktivität und maximale Fehlerminimierung gewährleistet.
##Modern
Der NETSTORSYS Mobile Client basiert auf der Javascript Bibliothek React. Wie gewohnt bei LOGENTIS muss also keine spezielle Software auf dem Endgerät installiert werden. Stattdessen wird der Browser des Handheld-Gerätes genutzt. Neben dem Handheld-Gerät kann der NETSTORSYS Mobile Client deshalb zum Beispiel auch auf dem Smartphone verwendet werden. Dank aktueller Webstandards wie HTML5 können trotzdem Hardwarekomponenten wie die Kamera, Lautsprecher oder externe Bluetooth Scanner angesprochen werden. Ein wesentliches Merkmal von React ist die komponentenbasierte Entwicklung. Einmal entwickelte UI Komponenten können an jeder Stelle des Programms wiederverwendet werden. Dies hat unter anderem zwei entscheidende Vorteile:
1) Der Wiedererkennungswert für den Mitarbeiter steigt, während die Einarbeitungszeit abnimmt. Dies erhöht die Produktivität.
2) Komponenten verringern die Entwicklungszeit und damit auch die Entwicklungskosten. Ist beispielsweise die Komponente zur Steuerung der Kamera einmal entwickelt, lässt sie sich in die verschiedensten Prozesse hineinsetzen. So kann die Kamera-Komponente beispielsweise sowohl für die Dokumentation des Retoure Zustands, als auch für das Versenden eines Paketfotos vor dem Versand verwendet werden. Wie in einem Baukasten können Komponenten und auf diese Weise ganze Prozessschritte individuell an Kundenwünsche angepasst werden, ohne eine komplett neue Funktion zu schreiben.
##Intuitiv
Auch bei der Gestaltung der Komponenten sind keine Grenzen gesetzt. Dies ist vor allem bei den kleineren, in der Regel 4 – 5 Zoll großen, Handheld-Displays entscheidend. Die Herausforderung ist hier, dass der Mitarbeiter alle nötigen Informationen bekommt – je mehr desto besser – der Bildschirm auf der anderen Seite jedoch nicht überladen wirkt. Im NETSTORSYS Mobile Client wird dies unter anderem durch folgende Konzepte erreicht:
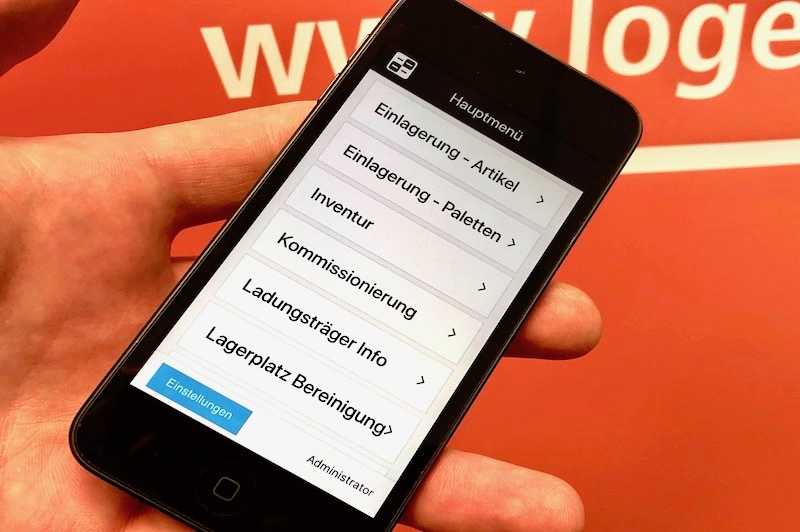
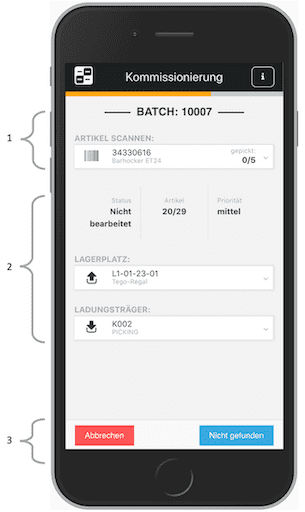
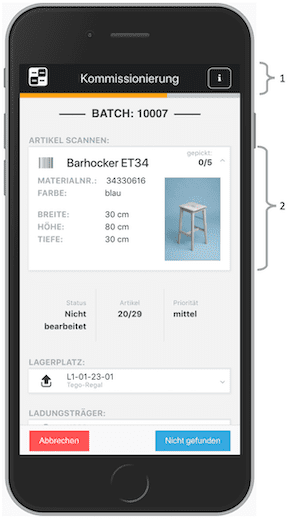
Einheitliches Design – Alle Oberflächen der verschiedenen Apps sind gleich aufgebaut. Ganz oben befindet sich die aktive Aufforderung, was zu tun ist (Bild 1: Nr. 1). Darunter befinden sich zusätzlich benötigte Informationen zum aktuellen Prozessschritt (Bild 1: Nr. 2) und ganz unten, auch bei größeren Geräten gut mit dem Finger zu erreichen, Button für zusätzliche Aktionen (Bild 1: Nr. 3).

Wiederkehrende Design-Elemente – Auch die einzelnen Design-Elemente sind wiederkehrend. NETSTORSYS Mobile Client enthält dabei viele Dropdown-Elemente. Diese haben den Vorteil, dass alle wichtigen Informationen auf den ersten Blick erfasst werden können, bei Bedarf aber auch weiterführende Informationen, wie zum Beispiel die Beschreibung zum gesuchten Artikel, verfügbar sind. (vgl. Bild 1: Nr. 1 und Bild 2: Nr. 2)

Individuelles Kontextmenü – Darüber hinaus wird mit dem NETSTORSYS Mobil Client ein Individuelles Kontextmenü eingeführt (siehe Bild 2: Nr 1). Dieses ist vor allem für die Einarbeitung neuer Mitarbeiter gedacht. Für jeden Prozessschritt können Hinweise gegeben oder häufige Fragen beantwortet werden.
##Fazit
Papierloses Arbeiten ist schon seit Jahren in aller Munde. NETSTORSYS Mobile Client geht dabei weit über den bloßen Umweltschutz hinaus. Neben der Umsetzung der Standard-Lagerfunktionen, ist der technische Grundstein für weitere spannende Funktionen und Erweiterungen gelegt. Denkbar sind hier das Scannen von Barcodes per Handykamera, Offline-Modus oder eine Sprachsteuerung.